

Let's talk about a little more HTML and then jump into Cascading Stylesheets
There are a couple of important attributes we need to be aware of
id, and
class
Both are similar, but there are important differences
id, as its name implies, assigns an identification value to an element
This identifier can be accessed later for styling (CSS) or scripting (JavaScript)
Value must be unique on a given page
Demo
The name can be [almost] anything, as long as it starts with a letter or an underscore
Both are similar, but there are important differences
class, allows us to identify a group of similar elements so that we can manipulate those elements selectively
Assigns a value to one or more elements that can be accessed later
Value may be used multiple times on a page
Quotation
The name can be [almost] anything, as long as it starts with a letter or an underscore
We'll see later how we can use classes to customize our styling
Ids can also be used for styling, but, in general are used by Javascript
...which is a bit beyond the scope of this class
Assigning a class or id to an element simply requires adding the appropriate attribute to the element's opening tag
Lorem Ipsum...
I am the first paragraph
We can assign multiple classes to an element to further specify its presentation
For example, let's say we have classes defined to display text in red (named red-text) color and to change the element's background color to light gray (named gray-background)
Lorem Ipsum...
Notice that the list of classes is space-separated. We can use as many classes as we need (not just two)
We'll discuss the mechanics of 'defining' classes soon
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“utf-8”>
<title>Title of the document</title>
</head>
<body>
CONTENT GOES HERE TO BE DISPLAYED WHEN THE PAGE LOADS
</body>
</html>
There are many page layout options
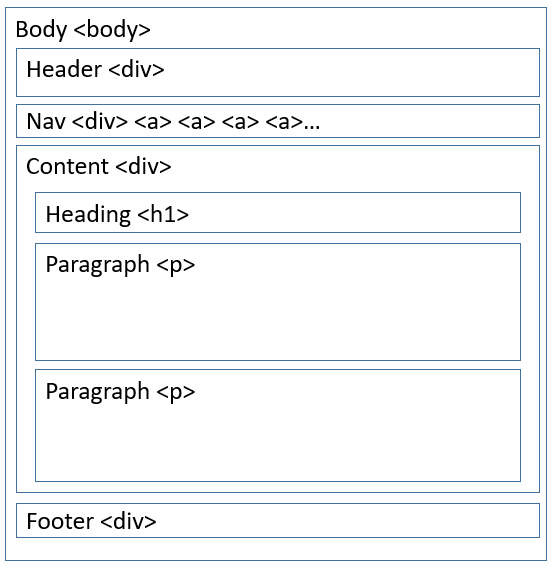
This is a basic, one column layout
Each page still has a header, navigation bar, content section, & footer
The content section is subdivided into its own sections, based on the page's actual content

There are many page layout options
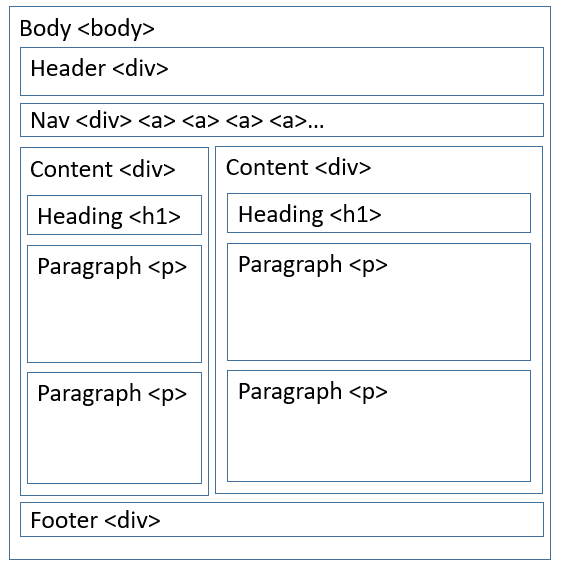
This is a basic, two column layout
Each page still has a header, navigation bar, & footer
But here we have two content sections which display as two columns. One could be, a 'main content' column and the other an 'aside' column

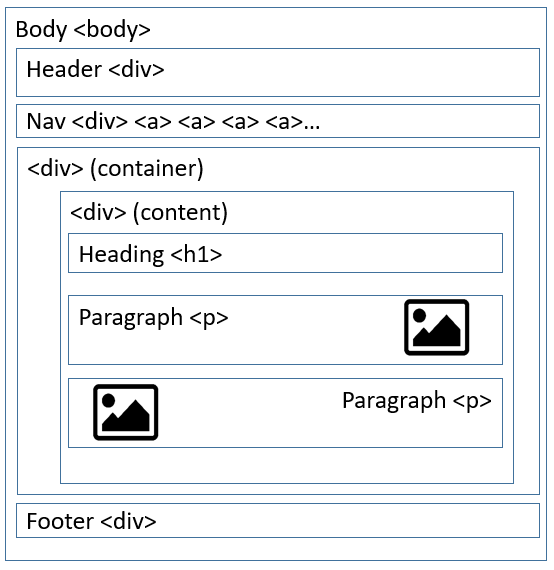
Here we can see a page that's laid out as a single column
The content is nested inside another container
This way, we can style the container and the contents independently

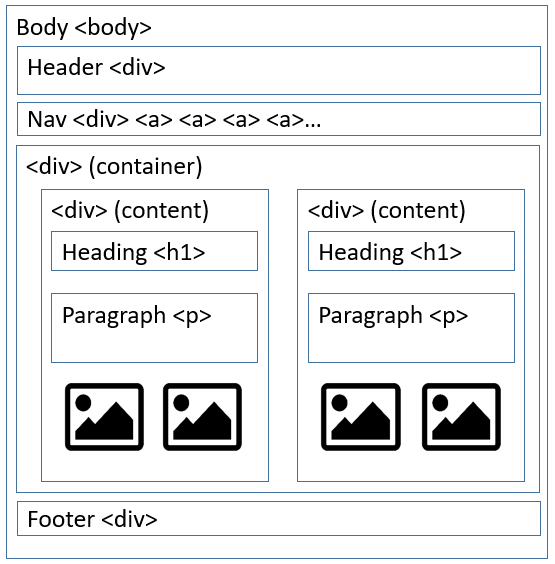
This is similar to the previous example
The content is subdivided into two columns and nested inside the container
Again, this provides a more granular way to style the container and the contents independently

Layout is a critical element that makes a website to be a success. Or a failure
A website layout is a pattern (or framework) that defines a website’s structure
It has the role of structuring the information present on a site both for the website’s owner and for users
It provides clear paths for navigation within web pages and puts the most important elements of a website front and center
A good layout keeps users on the site because it makes important information easily accessible and intuitive to find
A bad layout frustrates users which then quickly leave the site because they can’t find what they are looking for
There’s a strong relationship between the layout and the engagement of users with the website
It determines how long they dwell on the website pages, how many pages they browse and how often they come back to the website
We will discuss this in greater detail when we explore design
At this point, we have a good working knowledge of HTML
So now, let's discuss its companion - CSS

HTML defines structure
CSS defines style
Separating the two concerns makes each easier to write and maintain
Back in the day, what would have been
Welcome to CSS
HTML defines structure
CSS defines style
Separating the two concerns makes each easier to write and maintain
Is now
h1 {
color: #3366ff;
font-family: 'Helvetica';
}Allow users to apply typographic and design styles for elements on a page
Done by using established HTML elements and specifying rules for how that element should be displayed
One you have learned the syntax - how to write a set of rules - learning CSS mostly involves learning the different properties you can use
Greater, more granular page layout and style control
Size, color, line spacing, placement, margins, etc.
Separates style from structure in the HTML document
Easier site maintenance
Make style changes to many pages - even the entire site - at once
Not uniformly implemented in browsers
Older browsers don't support. Newer browsers have variances in display
Different versions - CSS2 and CSS3
HTML5 became standard on October 28, 2014
CSS3 still doesn't have an 'official' date to be made standard, but most modern browsers are actually 'ahead of the standards'
One or more rules
External style sheet (linked)
Internal style sheet (embedded)
Applied directly to an element (inline)
Stylesheet rule syntax
Property/value pairs separated by semicolons
A property may have more than one value
/* Syntax */
selector {
property: value;
}
/* Examples */
h1 {
color: red;
}
p {
width: 500px;
background-color: #ff9933;
margin: 0 auto;
}
div {
width: 800px;
margin: 20px auto;
border: 1px solid #0000aa;
}
One way we can implement CSS is through external (linked) style sheets
With external style sheets we create a second document and name it with a .css extension
This second file contains only the CSS expressions (and comments)
Preferred method for employing CSS
External stylesheets allow for modifying style across multiple HTML documents from a single location
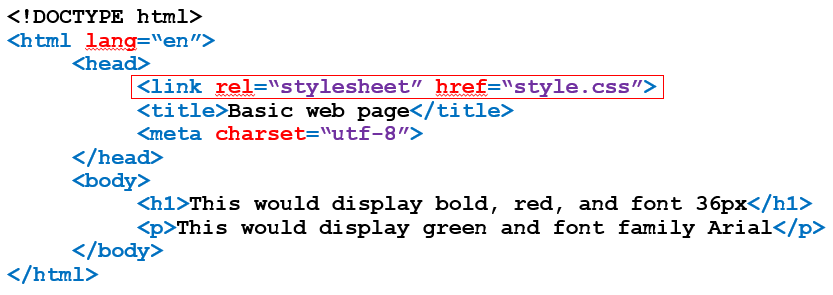
Within every page that needs to use the external style sheet, we add the following tag to the head section of the document:
The advantage to external style sheets is that we can create one (or several) css file(s) and our entire website can use it/them
/* Heading */
h2 {
font-style: italic;
text-align: center;
font-weight: 300;
}
/* paragraph */
p {
width: 50%;
margin: auto;
background: rgba(200,200,200,.5);
padding: 15px;
text-indent: 20px;
}
/* span */
span {
font-family: monospace;
font-weight: bold;
font-size: 1.3rem;
}
/* anchor element */
a {
display: block;
width: 50px;
margin-right: 10px;
text-decoration: none;
text-align: center;
background-color: #f9f9f9;
color: #aa00aa;
font-size: 16px;
font-weight: bold;
line-height: 1.5rem;
}
Let's say we have an external stylesheet with the following rules:
/* Heading */
h1 {
font-weight: bold;
color: red;
font-size: 36px;
}
/* paragraph */
p {
color: green;
font-family: Arial, Helvetica, sans-serif;
}

Embedded style sheets are defined in the head section of the document
<style>...</style>
Embedded stylesheets only apply to the page they're included (embedded) in
Good for page-specific styling
<head>
<meta charset='utf-8'>
Embedded CSS Example
</head>The spacing here is for readability
We could, for example, put all of the properties/values on one line
Our final option is inline CSS
This will apply CSS rules to a single element on a page
...
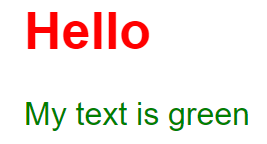
Hello
My text is green

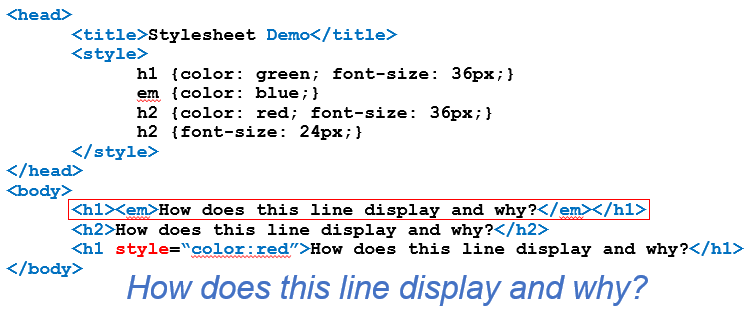
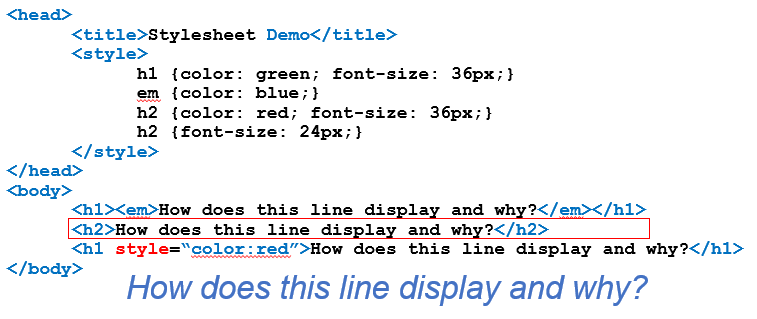
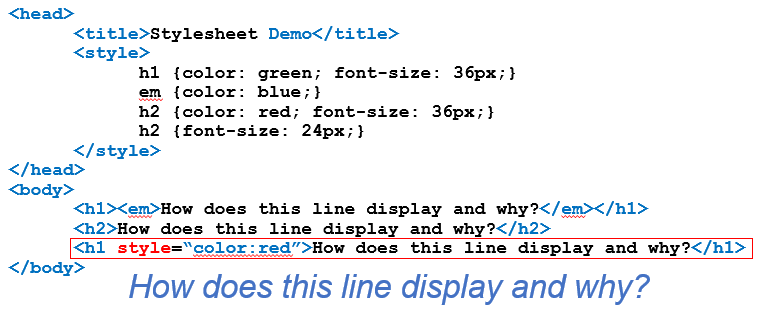
So what happens if more than one style is applied to a tag?
The more specific rule is applied
So in order of highest priority to lowest priority, we would have:
Inline
Embedded
Linked (External)
Browser default



So what happens if more than one style is applied to a tag using different forms of CSS?
In other words, what happens if one property is set to two different values in different places?
The more recent the definition the higher the priority (i.e., the rule that is closest to the element in the HTML that it affects)
So let’s say in the below example, style.css has a rule that changes all paragraphs to a background color of blue

In CSS we can also include comments to explain our code
The syntax is /* This is a comment */
h1 { /* heading 1 */
color: red; /* text color */
font-size: 36px; /* text size */
}
p { /* paragraph */
color: green; /* text color */
font-family: Arial; /* font family */
}
We'll include the following comment block with our external stylesheets
/*
Name: Your Name
Course: CSCI 1210
Assignment: Lab x
Due Date: xx.xx.2020
Purpose: The purpose of this .css is to style
the page(s) in this lab
*/
text-align: (left, right, center, justified)
p { text-align:center; }text-indent: (pixels or percentage)
p { text-indent: 5%; }text-decoration: (none, overline, underline, line-through)
p { text-decoration: underline; }letter-spacing: (pixels)
p { letter-spacing: 5px; }word-spacing: (pixels)
p { word-spacing: 5px; }line-height: (pixels, percentage, number)
p { line-height: 2; }color: (name, hex, rgb, rgba)
p { color: red }font-family: (specific, to, general)
p { font-family: "Times New Roman", serif }font-size: (px, pt, em, rem, or %)
p { font-size: 32px;font-weight: ('lighter', 'bold', 'bolder' or value 100-900)
p { font-weight: bold; }font-style: (italic, oblique)
p { font-style: italic; }/* background properties */
p { background-color: blue; } /* name, hex, rgb, rgba */
p { background-image: url(path-to-image); } /* path to the image */
p { background-repeat: no-repeat; } /* repeat, no-repeat */
p { background-size: cover; } /* width, height in px or %, or cover */
These are a few of the most often used CSS properties
Again, once you've figured out the syntax, the rest is just learning how the properties work
We'll become better acquiainted with them and others throughout the remainder of the semester
1. What CSS property do you think we could use to change the size of a paragraph's text?
A. text-size
B. font-size
C. font-weight
D. font-style
2. What is the current accepted version of CSS?
A. version 1
B. version 1.51
C. version 2
D. version 3
3. Which block level element do we refer to as the 'building block' of HTML?
A. <span>
B. <blockquote>
C. <div>
D. <p>
4. Which HTML element can we use to apply CSS to a specific bit of text, without breaking the flow?
A. <span>
B. <blockquote>
C. <div>
D. <p>
5. How do we make a comment in CSS?
A. <!-- -->
B. /* */
C. //
D. ##
6. Which HTML attribute has to be unique on a page?
A. id
B. class
C. src
D. href
7. (T/F) Cascading Stylesheets don't allow for a given property to have two different value definitions.
A. True
B. False
8. What do we call a stylesheet that appears in the head element of an HTML document?
A. External
B. Inline
C. Linked
D. Embedded
9. What is the preferred way to apply CSS to HTML documents?
A. External
B. Inline
C. Linked
D. Embedded
10. (T/F) Though modern browsers support it, CSS3 is still not the 'official' standard
A. True
B. False